
【BibiGPT】AI 总结视频
【Roam 漫游生产力】ch0 正式使用 Roam Research 之前 ,本视频分享了Roam Research这款笔记工具的使用,并介绍了如何利用该工具提高效率。
亮点 Highlights
📝 Roam Research是一款极简的笔记工具,适合归纳整理各类知识
💡 使用Roam Research之前需要了解的基础概念和主题、插件
🎨 可以通过各种插件和主题自定义Roam Research的界面外观
✍️ 挑战21天每天直播输出的习惯,提高自己的知识创作工作流效率
🤝 通过直播快速输出草稿,可以获得新的反馈和灵感,从而不断完善创作流程
#BibiGPT AI 学习助理 https://b.jimmylv.cn @吕立青_JimmyLv
0. 缘起

大家好,欢迎来到立青的直播间。今天我要开始21天的直播挑战,主题是Roam Productivity(漫游生产力)。
Roam是Roam Research这款笔记工具的简称,也意味着漫游。对于像我这样注意力不集中的人来说,这个词非常贴切。我们常常在不同的工具之间漫游,或者把工具当成玩具,而不是追求效率。
例如,有朋友问我为什么不用Tana,但对于我来说现在的Tana只是一款非常厉害的玩具,每天都在刺激着我,给我许多灵感和感官上的刺激。
但是Roam Research不同,我今天在群里跟大家开玩笑说“梦回2019”,其实是在说2019年Roam Research长什么样子。现在Roam Research依然是长这个样子,4年的稳定不变让它成为了最好用的工具,因为稳定才是工具的最大价值。
因此,今天是21天挑战的第0天,第0章。在正式使用Roam Research之前,我希望讲解一下为什么Roam Research是最好用的工具,为什么我要在Roam Research里重新设置我的卢曼卡片盒。我会讲到Roam Research的一些非常基础的东西,比如注册登录。当然,这里会有一些非常不一样的技巧和经验,包括使用时如何具体去搭建对应的主题和插件。
当我们把笔记工具作为我们的第二大脑或者是我们的卡片盒。它的数据安全非常重要,甚至应该放在第一优先级上。需要考虑的事情,也就是我们如何做好备份,备份应该分等级来进行部署。第三最后一个则是,我一系列直播当中会有持续不断的一个彩蛋,那么就敬请期待了。好,那么非常感谢大家的到来,那么我们就正式进入正题。

0.1 依然选择 Roam Research
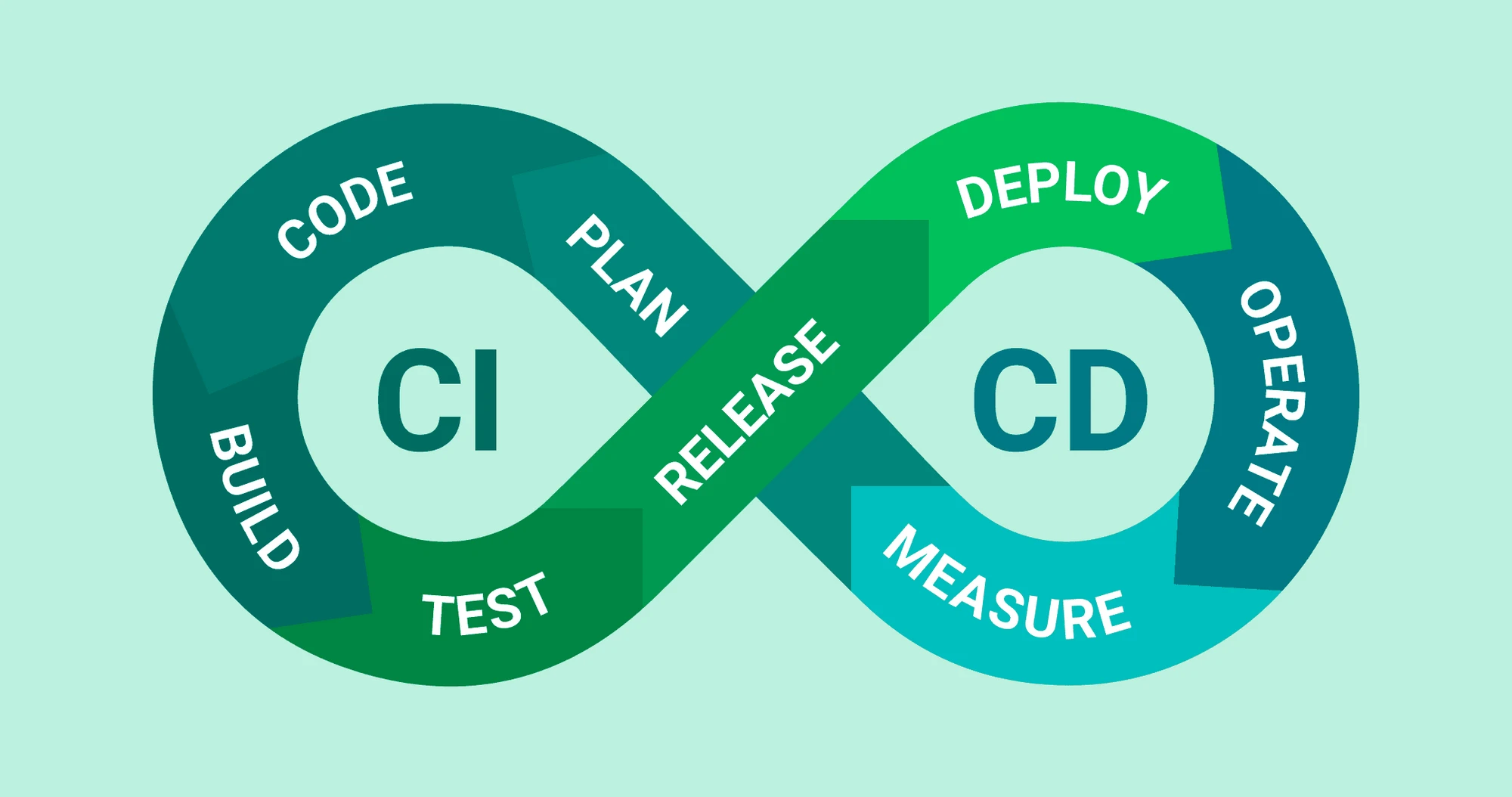
首先,我想谈谈这个系列直播的缘起。我在制作一个Notion AI的视频课程,并在过程中持续一个月的纠结、拖延、后悔焦虑等等真实的情绪。这让我意识到,如果一个人憋着写东西,做视频是非常痛苦的,且很难让我直接把它做出来。因此,我想「越痛苦的事情越要早做,越痛苦的事情越要频繁做」。我当时在看《持续交付》这本书时,一位软件开发前辈告诉我们,这就像持续集成和持续部署的原则,如果只需要记住一句话,那就是这句话:「越痛苦的事情越要早做」。
持续集成是将你本地的代码持续不断地与主干分支,也就是线上的代码进行集成,以便提前发现问题。持续部署是将你的生产代码持续不断地部署到线上环境。这个过程是非常痛苦的。如果你手动部署过你的代码,你就会发现你需要去搭环境,需要准备各种各样的依赖等等。千万不要等到你要上线的前一天才去做这样的事情。我们应该提前去做持续集成、持续部署,这就意味着我们要从第一天,从第一行代码的时候,就应该把你的生产环境准备好,通过持续集成的方式,让你每写的一条新代码都能够发布到线上环境。

目前这种非常痛苦的创作流程是我急剧想要解决的问题。我想从第 1 天,甚至是第 0 天,也就是今天这样一个试验的直播当中来分享我想要分享的东西。
Roam Research是我在2022年筹划要做的一个系列课程。但是由于各种原因,我一直没有输出我想要输出的内容。所以今天的第一个主题是,重新设置我的卢曼笔记卡片盒,而我的卡片盒工具依然选择使用Roam Research。
我已经写好了前两章,但由于各种原因,自己不断的拖延、懊悔等等,终究没有完成这样一个事情。具体为什么2023年到来了,我仍在使用Roam Research,而市面上有各种仿效者,如Obsidian、Logseq、Tana等等,以及我提到了AI的崛起等等,这其实都有进一步的思考。我一直在思考这些可视化白板,以及笔记工具与AI的结果给我们带来的价值。

最重要的是如何笔记工具构建卢曼卡片盒,而笔记工具远比卡片盒的概念边界要小得多,因为我们真正想要的是卡片盒这样一个能够持续沟通的朋友,支援未来的自己。
我会在后面的系列直播中讲解「卡片盒」这个重要的概念。
0.2 快速输出 Roam 直播系列的大纲
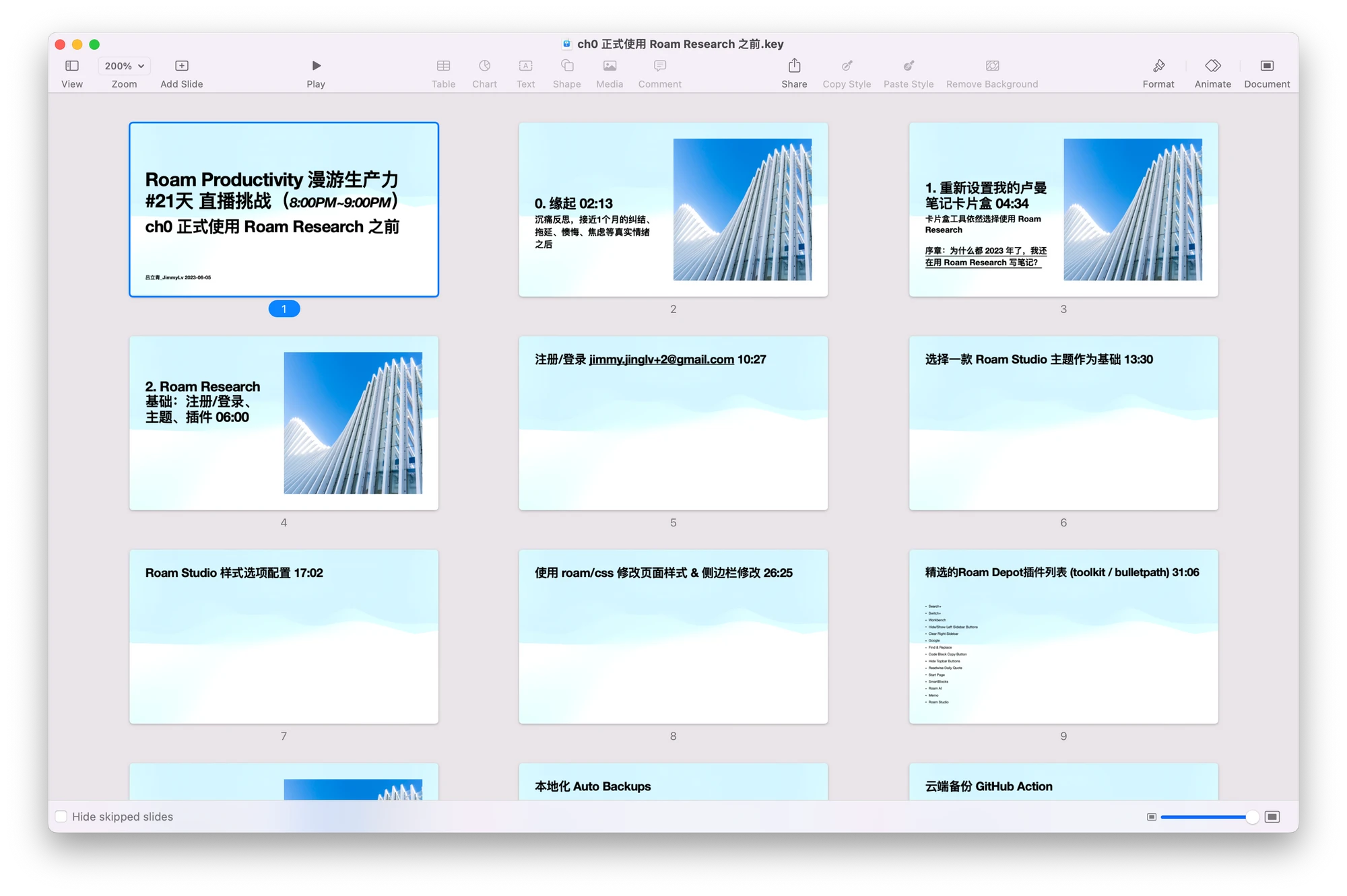
顺便说一下,我使用Roam Research快速地写出PPT大纲,导出并转换为Keynote。这个流程对我来说很快速,也非常适合知识创作。之后我会分享这个流程,这样我们只需要在Roam Research里写内容,不用再关心格式或PPT样式等问题。

iA Writer最近发布了一款非常好用的产品,叫做iA Presenter。它可以快速生成各种好看的PPT主题,让你专注于内容本身。如果你使用Roam Research,可以通过风暴、大纲整理、导出Markdown,再转成Keynote的方式来实现同样的理念。iA Presenter具有很高的灵活性,可以通过大标题、小标题或分割符的方式快速将文章转化为PPT,也可以通过Markdown语法快速插入图片。在后续的直播中,我们会详细介绍这个工具。尽管我个人不熟悉这样的开发创作工具,但我之前已经实践了一整套东西。iA Presenter用户体验确实做得非常好,例如它对于自适应处理图片的功能就非常棒。iA Presenter还有演示模式和多种导出方式,包括导出PDF和导出PPT。如果需要二次修改,可以使用iA Presenter导出PPT来进行迭代,这样至少可以在初期专注于你的内容。

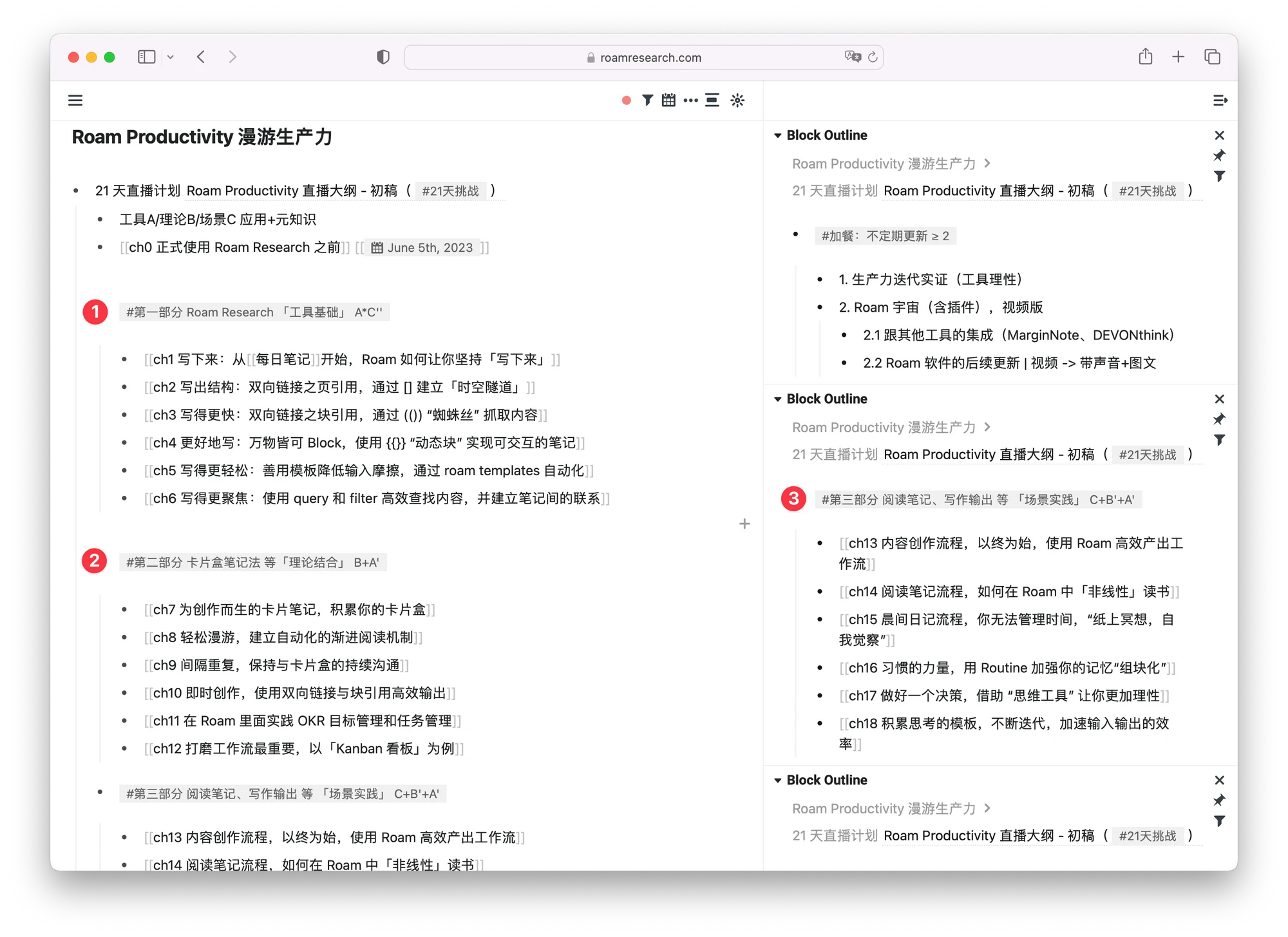
对于我来说,在前期我已经把这个直播大纲做了一个完整的展示,包括第一部分讲的工具基础,也就是我分成了 ABC 三种知识类型(工具A/理论B/场景C 应用+元知识)。
首先,A 代表工具基础,在第一部分我会主要讲述工具的一些基础,比如让你设计的每日笔记,双向链接,页引用,块引用(block template),以及 query 和 filter 等等这些基础概念。然后在第二部分,我会讲到卡片盒笔记法或者是管理看板等等这样的一些理论,也就是 B+A 理论,结合具体的工具基础来进行具体的讲解。
对于第三部分,会引入 C 的部分,也就是具体的场景,因为我们不管学习、输出或者说使用工具,都需要具体的场景,也就是我们真正要去干活。你不能只是磨刀而不干活,所以我们就会在具体的场景当中,比如在阅读笔记的时候,或者是写作输出的时候,或者是你在晨间日记的时候,讲解如何利用工具来做具体的实践。

对于这些大纲中的内容,我会以每天一次的直播方式进行输出。我在直播的时候不会有太多的废话,你可以看到我有很多停顿,但是我一定是想好了才会说出这样一句话。所以我可以在后期剪辑时,通过工具很方便地把空白无声部分直接剪辑掉,而且通过 BibiGPT 可以非常快速地整理出文章或者视频的概要,以及我可以非常快速地把我的文字稿转成能够阅读的图文,图片来自于我的视频,具体的文字就来自于视频稿。这个在我之前的群里也有小量的分享。
正式使用 Roam Research 之前
Roam 注册/登录
现在我们进入第一部分,也就是Roam Research最基础的部分:注册、登录以及我们会重点讲的主题和插件等等。我今天会完整地把我的重新搭建的方式给大家演示一遍,因为大家现在看到的是我已经设置好的,包括各种各样的快捷键,包括各种各样的主题等等。Roam Research 默认的主题也不太好看。
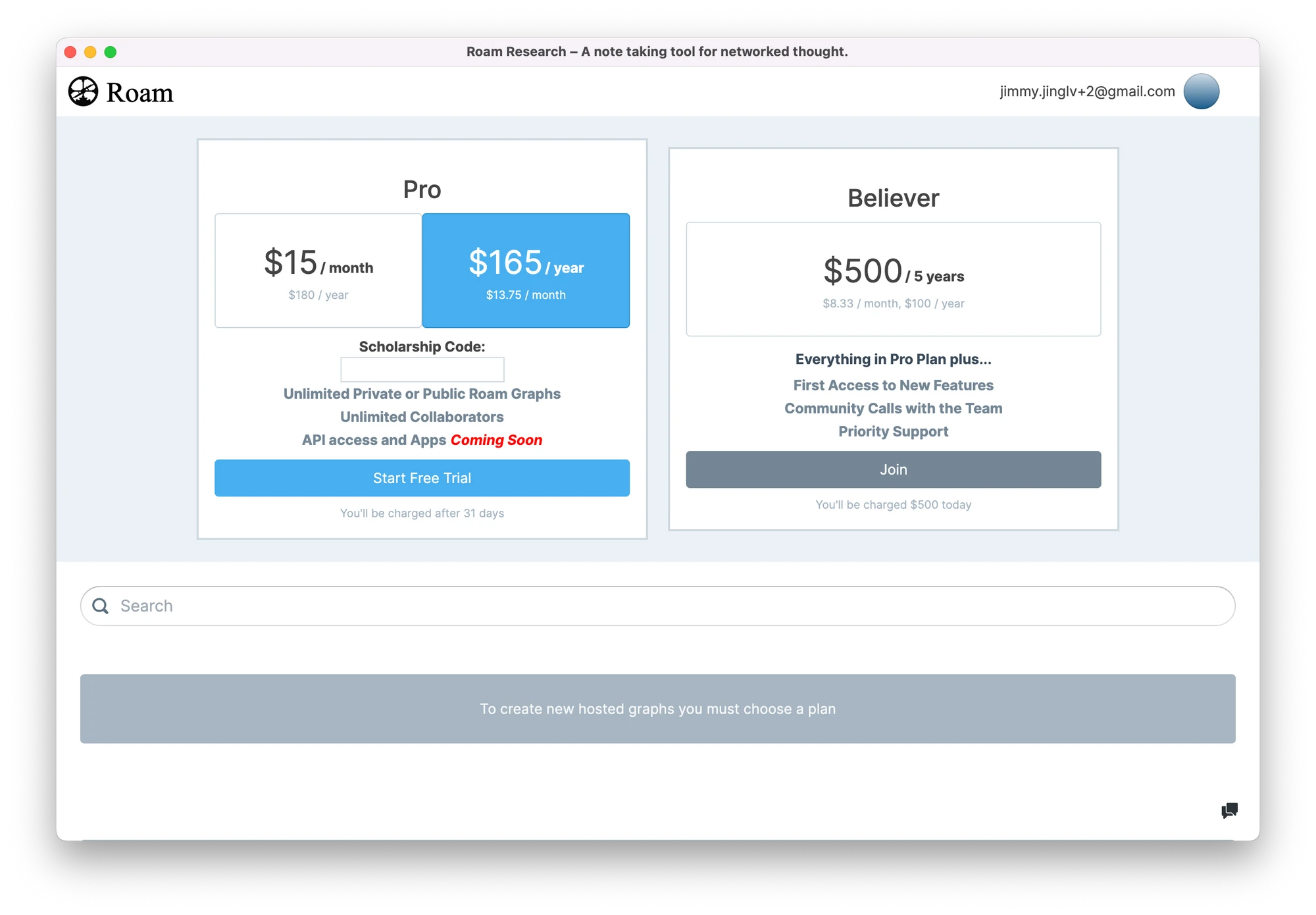
在第二部分中,我将重新设置Roam Research卡片盒。我在这里创建了很多内容,可以重新打开它。首先,我想分享一个非常巧妙的小技巧,当我的邮箱不够用时怎么办。最简单的一个办法是在邮箱的后面加上一个加号,再加上任意的数字,比如1234等等。我之前用过加 jimmy.jinglv+1@gmail.com ,所以我在这里使用 jimmy.jinglv+2@gmail.com 。我们将创建一个新的帐户,然后单击注册。

初次进入 Roam Research 的界面,你需要单击试用才能正式进入笔记页面,必须填写信用卡信息才能进入。可以先绑定你的信用卡。在31天结束之前,我们可以取消具体的信用卡。
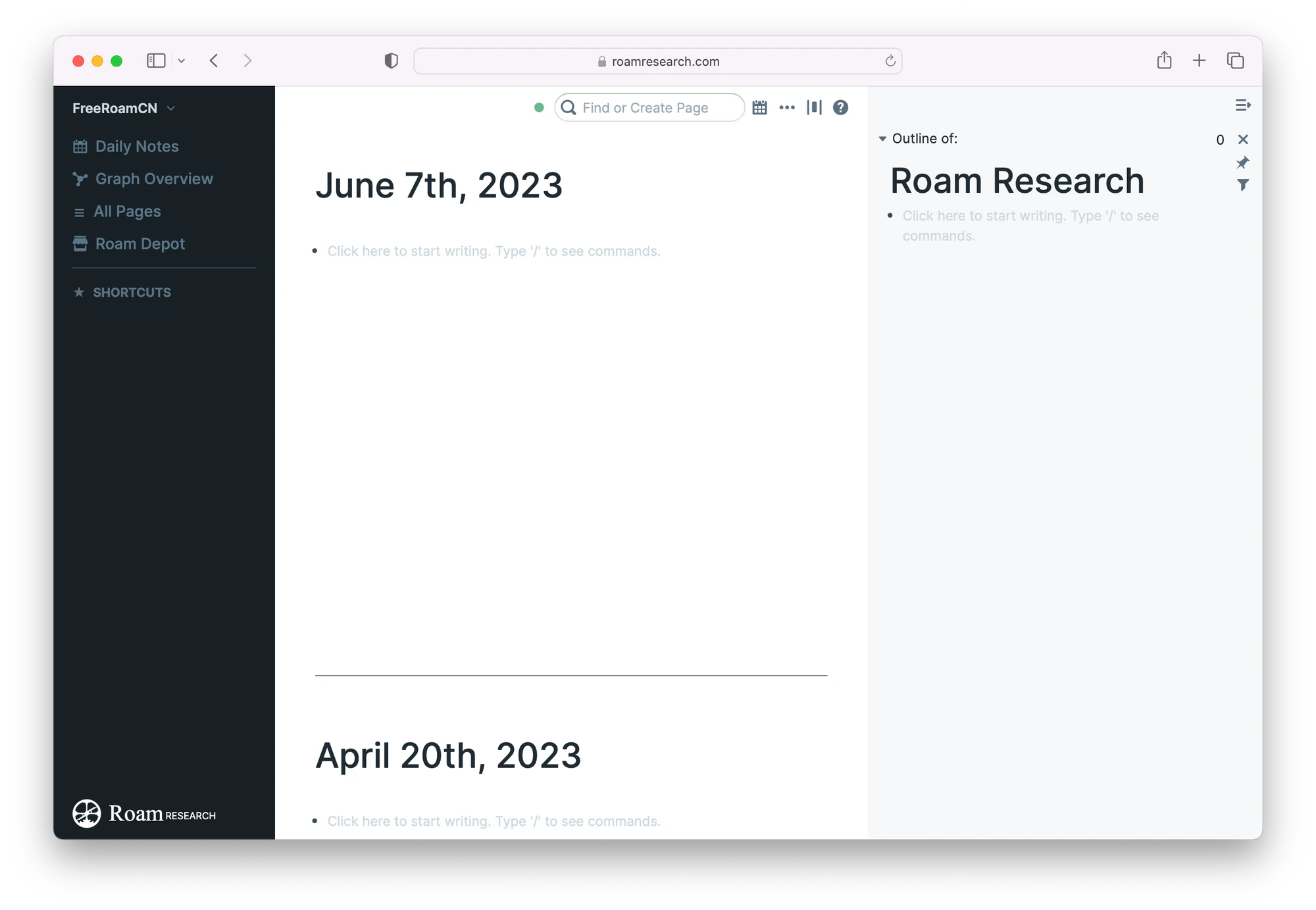
另外,我再教大家一个小的绕过方法,就是我们可以直接在开发者工具的 console 中输入 location.href = " https://roamresearch.com/#/offline/Panda " ,就可以在本地创建一个 Graph。
由于之前我在本地存在同名的 Graph,因此它失败了。让我现在使用的是 Panda3,这是一个新的 Graph 的名称。我们可以直接进入,而且它是免费的。因此,当我们第一次进入本地 Graph 时,需要设置备份地址。对于备份地址,我们可以随意选择。你可以选择每天或每小时进行备份,或者你也可以在本地文件中查看具体的备份文件。但是,由于我之前使用的是 Panda,所以它失效了,不能正确跳转。我刚刚改成了 location.href = " https://roamresearch.com/#/offline/Panda 3" ,它就可以正确进入了。
最佳主题插件 Roam Studio
打开 Roam Research 界面后,你会发现与我之前展示的主题样式有很大的不同。所以我们进入第二阶段,重新设置主题和内容。

为了 1:1 还原它,我需要登录我之前在 Safari 上的账户。有一个小技巧,当迁移内容时,可以先建立一个测试的 Graph。这样,当你把所有的插件和主题都迁移好后,我们可以再次在你的崭新的 Graph 里面进行设置。因为这样可以避免很多冗余的操作。比如,当你遇到了问题,不小心把你整个 Graph 的数据搞没了,那么其实是得不偿失的。
因此,在设置完这个内容后,你可以在自己的全新 Graph 里面去设置,这样既不会伤害你之前的一些笔记数据,也不会因这些数据束手束脚。这就像在软件开发中,我们在测试环境中使用一些模拟数据来进行提前测试一样。
快速选择一个基础主题
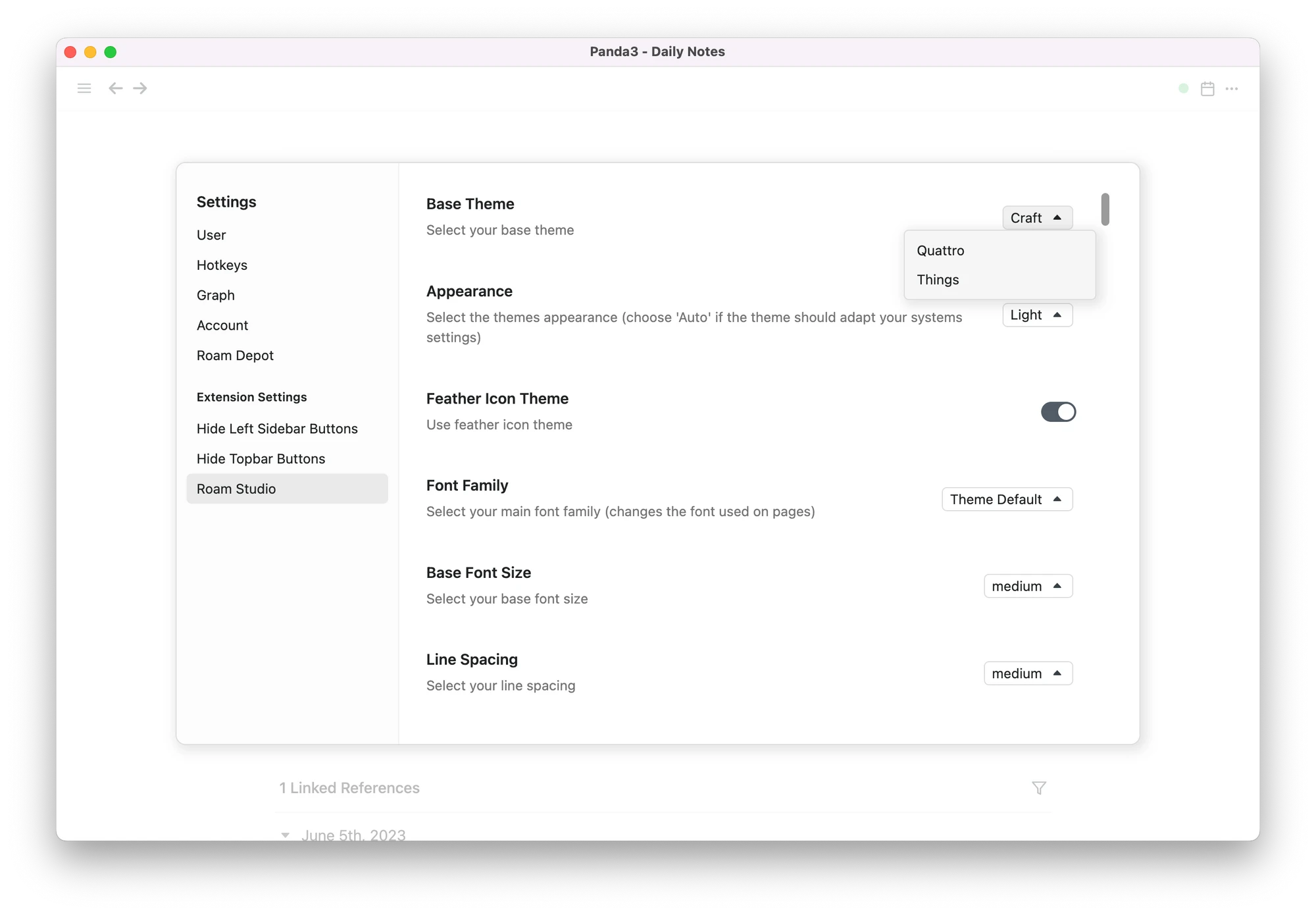
如何设置非常好看的 Roam Research 主题呢?让我们进入具体的设置环节。首先我们要选择一个主题作为基础,然后在这个基础之上,我们再做一些选项上的配置。最推荐的是 Roam Studio 这个插件。而它的 Graph 主题是非常好的。

回到刚刚新建的 Graph,在左侧边栏看到这里有一个 Roam Depot 应用商店,我们可以在这里搜索 Roam Studio。直接点击下载即可。你会发现整个界面都发生了变化,并且支持黑暗主题。我们可以在这边打开设置,再点击 extension 的 setting。里面有 Roam Studio 的一个基础主题。基础主题对于我来说,我会选择这个 graph。但它最近也推出了一个叫 Things 主题,也就是非常好用的 GTD 工具 Things3 的一个主题。
我还是直接还原到我正在用的 Craft 主题,并且,我更喜欢它的亮色的主题。右上角有一个按钮,你可以一点就是进行切换。它有三种模式,首先是月亮,也就是黑暗主题。还有一个新兴的方式是自动切换,因为你会根据系统级的黑暗主题的设置而自动变换。因为现在是晚上,所以它自动变成了黑色。我个人偏好白色主题,而 Roam Studio 的小细节非常多的,比如当我们输入 /today 或者是 /tomorrow,它会有一个小小的 icon,设置之后,日期图标也出现了,整个图标变得非常好看,它的背景颜色也有一些小小的变化。

另外我会对它的标题进行一个设置,因为默认情况下,它的标题其实是差别不大的。我们可以通过 markdown 的方式来进行变化。你也可以按下快捷键,然后对它进行变化。其实二级标题和三级标题本质上没有太大的区别,只有大小的区别。如果你的内容非常多,其实这个差别就不大了。所以通常来说,我会把层级进行更明显的区分。这个也是在使用大纲笔记的时候,大家会常常忽略的一点。
其实标题和大纲的层级都不宜过多,这可能也是 Roam Research 里面为什么只设计了三层层级的原因。我通常来说,会把一颗树形结构进行拍平。这也就意味着,当我们的思维不断的深入和发散之后,我们还是要回归到线性的表达,也就是通过一级标题、二级标题、三级标题以及 page 这个层级的东西来进行归纳整理。这个整理其实是逼迫自己能够不断去提炼知识和抽象知识的。
相应的,我会把标题的颜色进行一个变化,一级标题我会改成蓝色,二级标题我会把它改成更浅的一个颜色,三级标题就不会去变动它了。这样的话就会变得更加清晰,但内容变多的时候,其实就会变得非常有用。比方说我们在今天的大纲当中,我就设计了一级标题和二级标题,这是非常基础的一些内容,但是其实是反映了我们如何使用工具的一个偏好。
界面样式的配置选项
首先,我会改变 Roam Research 界面上的主题图标。这是我开发前端 UI 时最喜欢的图标库之一。当你点击后,你会发现所有的图标都变了,更小的图标更讨喜。
左上角和左下角的图标和入口也可以隐藏。例如,Graph 知识图谱中的双向链接对我来说是最没用的,所以为什么不隐藏它呢?我们可以在这里进行隐藏。我们可以滚动到最底部,它的可配置项非常多,包括每个块或标记的颜色,以及日期按钮等。它之前没有显示按钮的原因是我们需要手动开启。
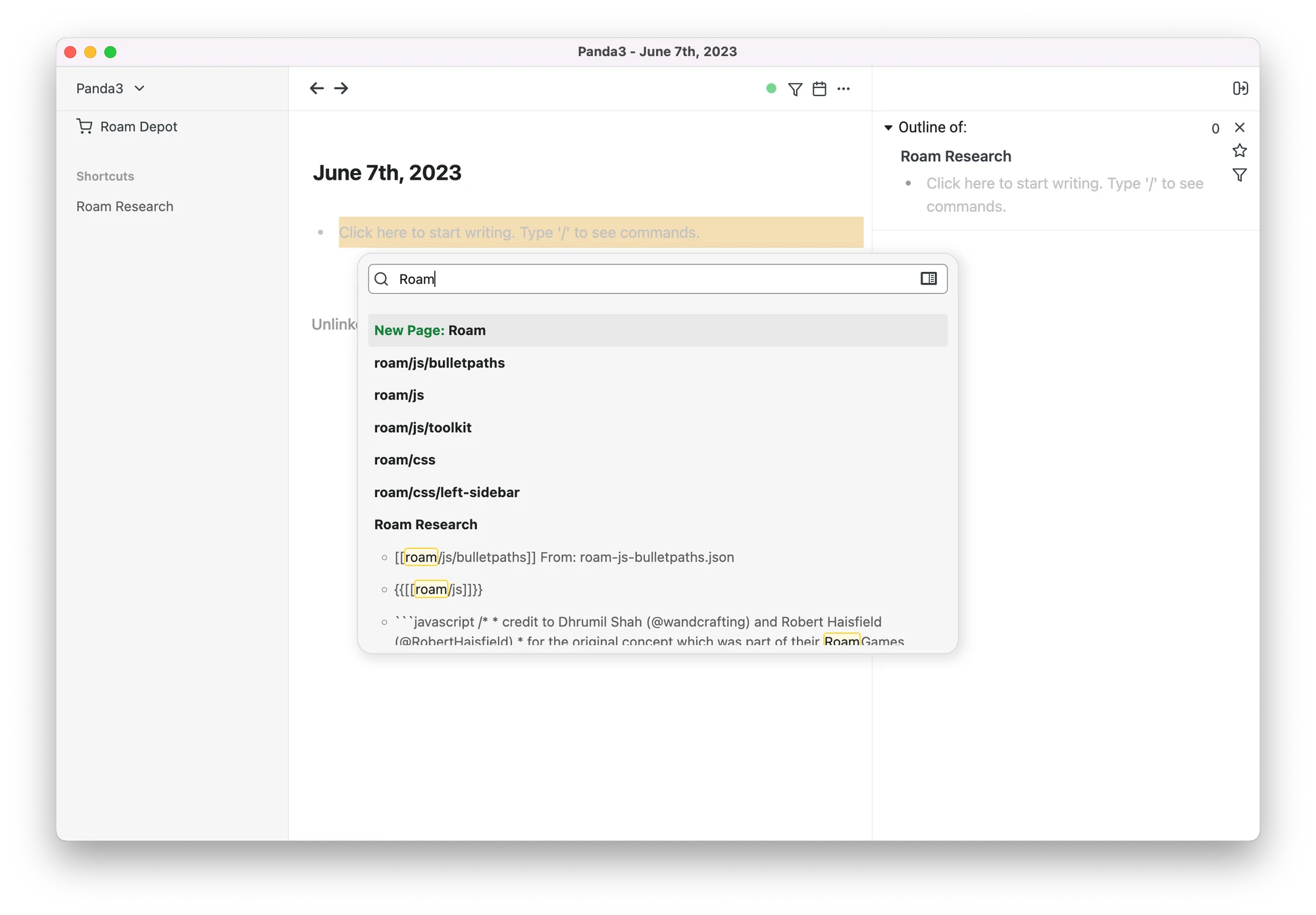
默认情况下,我们的搜索在最顶部,但这个入口非常碍眼,所以我经常把它移动到中间。我们可以用快捷键打开搜索内容,例如输入Roam Research,然后回到 Daily Notes,然后再通过 Shift 打开 [[Roam Research]] ,这样就会产生搜索侧边栏,它可以进行实时变化,例如搜索Roam,可以同时搜到 Roam Research 和 Roam Studio。

除了 Roam Studio 这个主题插件以外,我还要介绍必备的一些插件,我们可以逐一进行设置。有了这些插件,我相信可以极大地提高笔记效率或生产力效率。
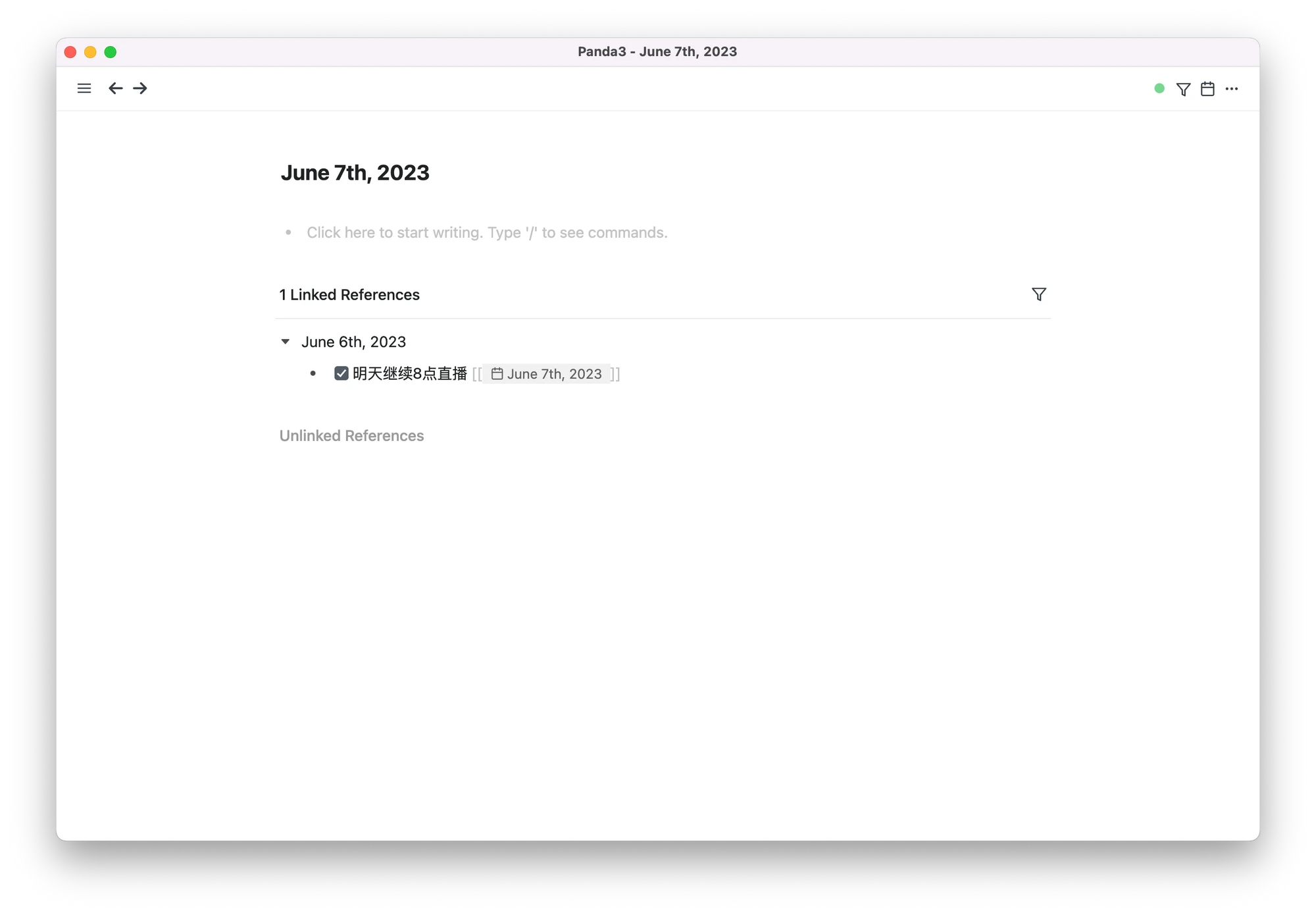
当你写下一些笔记后,再加上时间戳,例如明天继续8点直播,后面就会加上明天的日期。当我们真正到了明天,我们就会看到,我们在今天写下这样一条备忘。我们也可以快速将其设置为待办事项,然后将其标记为已完成。这就是所谓的双向链接,你可以在现在的时间安排一个未来的时间点,而真正到了未来,当明天变成今天时,我们就会看到今天的过去,也就是昨天所发生的事情。

除了Roam Studio的这些设置外,也可以自行进行一些修改,例如按照你的偏好进行修改。当我们去掉顶部边框时,整个页面变得非常简洁,而我习惯性保留一个边界,因为我觉得这是一种更好的视觉化区分。对于空的块,我通常会将其隐藏,产生一个视觉上的间隔,这种简单明了的区分非常好用。左边的Roam Research的Logo也可以隐藏。如果追求极致,可以跟着我一步一步进行具体设置。
因为我每天可能都需要几个小时使用Roam Research,所以即使有一丝的干扰也是无法忍受的。当你真正使用一款工具时,一定会把各种细节打磨到极致。不能小看这些细节设置,我认为可以极大地提高笔记效率或生产力效率。

让我们在应用商店搜索 “Hide/Show Left Sidebar Buttons”,它是一个隐藏左侧边栏按钮的插件,隐藏日记笔记的按钮或没有用的 Graph 按钮。我们还可以隐藏所有页面,这个我通常不会用,而是选择自建一个卡片盒的入口。往往查看所有页面是没有任何价值的。可以隐藏快捷键或其他按钮,例如日记笔记的入口,因为我通常用快捷键 Shift+Ctrl+D 打开它。现在左侧边栏非常简洁,只有一个Roam Depot商店的入口,设置好插件后我连这个入口都会隐藏掉。
小试牛刀:通过 roam/css 修改界面样式
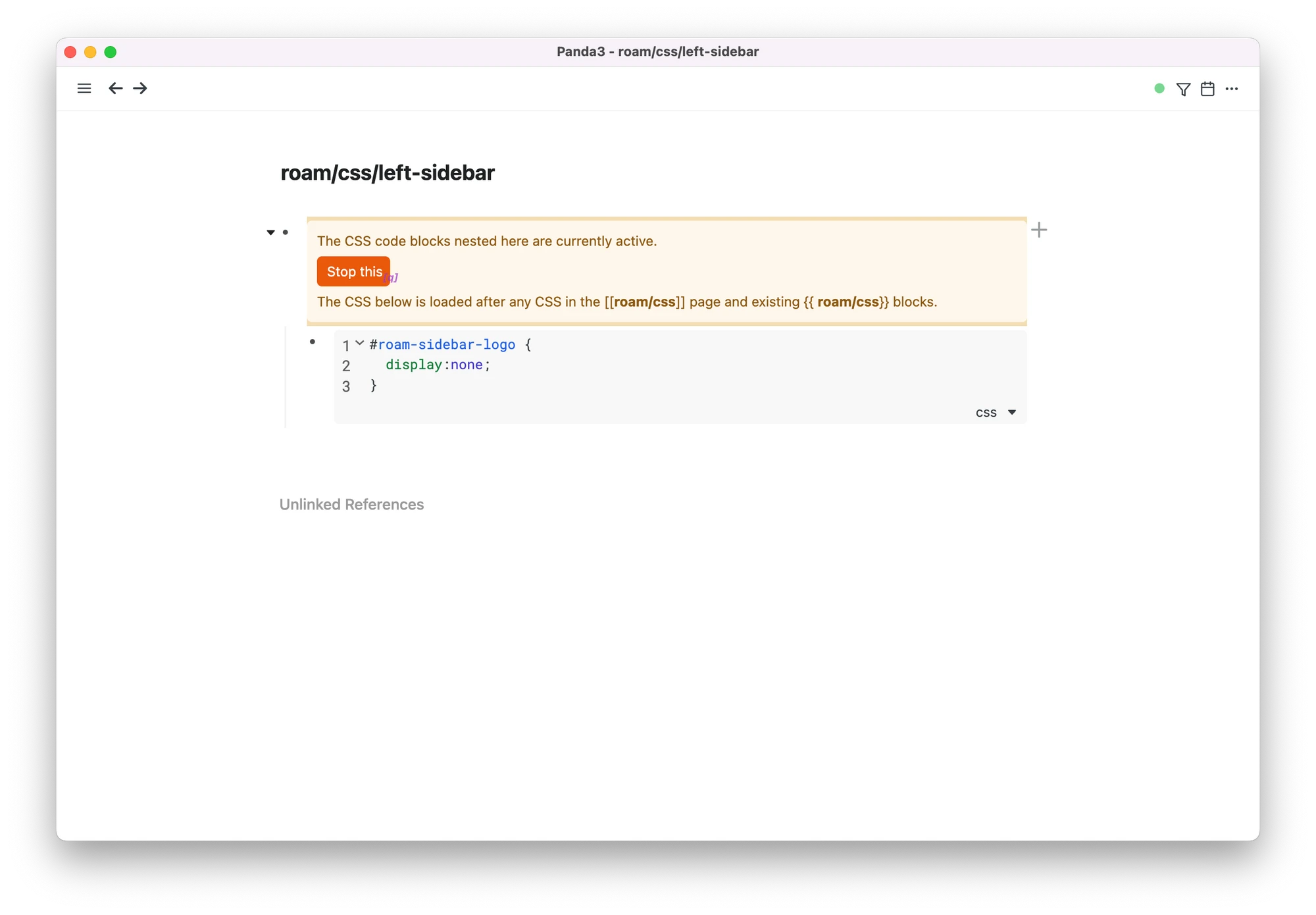
左边这里有一个Roam Research的logo,我其实也非常想把它去掉,但是没有现成的插件可以做到这一点。于是我们可以通过 roam/css 手动隐藏它。

具体方法是,打开DevTool的设置,找到RoamSidebarLogo的ID,将其复制。这会带我们进入Roam Research的另一种能力,可能略微超出范围,但我们可以先解释一下。打开roam/css并在新页面中打开它,我们可以在这里输入CSS并将刚刚的ID输入进去,然后选择 display: none 。这不会立即生效,因为我们还需要另一件事情:一个动态块叫做roam/css。将对应的CSS放在roam/css下面,然后看看它的描述,它告诉我们是否要在整个Roam Research应用程序中应用以下代码。这段代码将影响整个页面的样式,所以我们选择确定。现在,你可以看到左下角的按钮已经消失了。
这是Roam Research所有插件或周边能力的一个体现。所有插件都是通过HTML、CSS和JavaScript等Web开发基础自动处理的,这只是小菜一碟,将左边的logo隐藏起来本质上是通过CSS的方式进行的,只是这里稍微试了一下魔法。
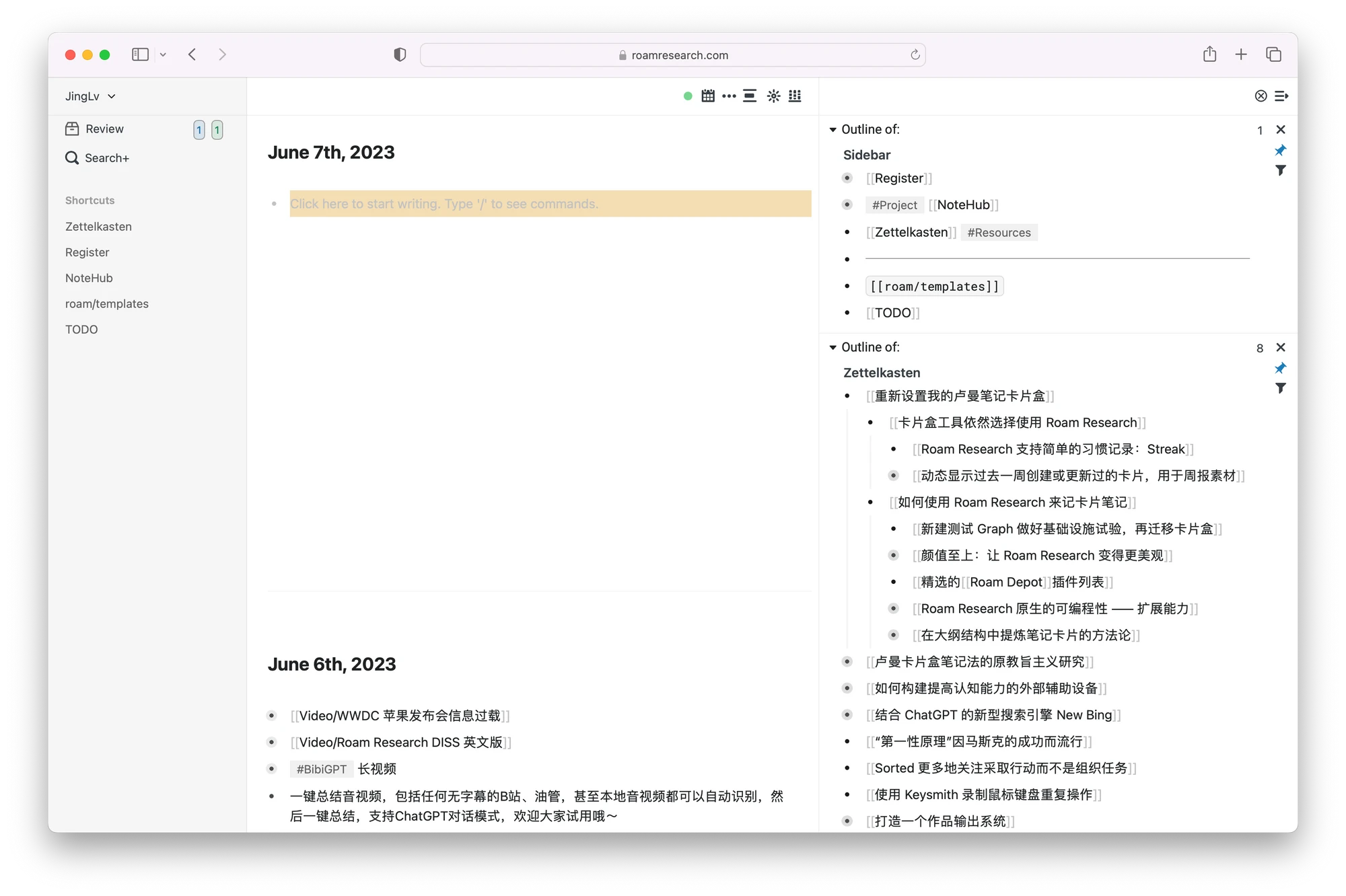
快捷入口的侧边栏定制
对于 Roam Research 主题的颜值设置,我认为基本上满意了。除了左边、右边和顶部的一些设置外,我们还可以对整个页面进行一些定制。例如,我们经常打开Roam Research这样的页面,我们可以将其添加到快捷方式,这样它就会出现在左侧快捷方式的侧边栏中。然后我们可以将其隐藏,当我们将鼠标悬停在此处时,它将显示相应的快捷入口,这样你可以快速进入你想要的页面。

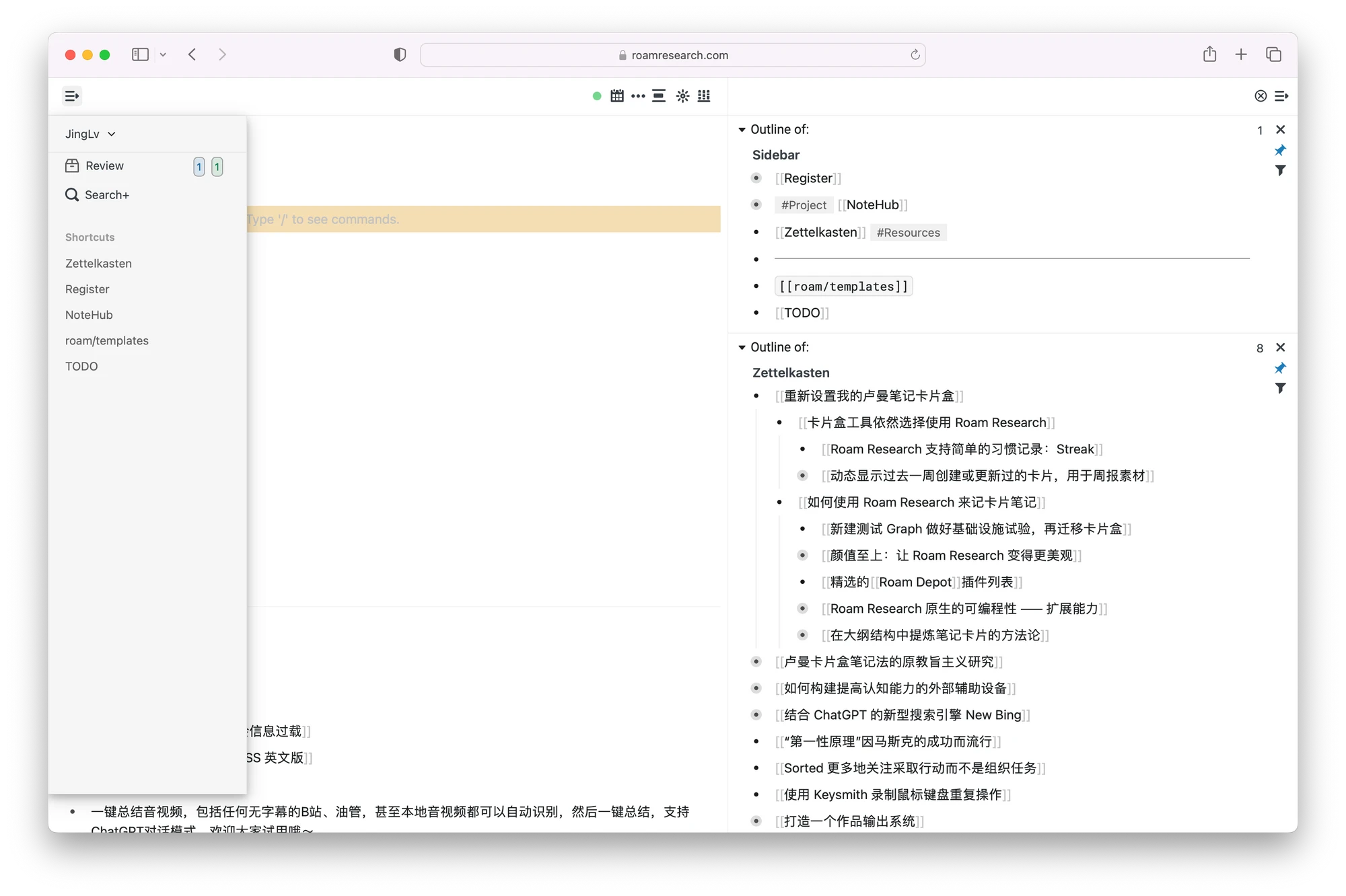
通常,我会在整个设置中放入这几个东西,比如Zettelkasten或卡片盒,所谓卡片盒的一个入口。这里有一个小插件,我们可以看到Zettelkasten页面中有多少个块、多少个字符,以及下面我们坚持写了多少天等等。这个数据可能不准确,所以我们将分享这个插件以进行设置。但基本上,我只有这几个东西:待办事项、笔记中心和记录。
但实际上,我更倾向于在右侧边栏中自定义这个侧边栏,因为Roam Research确实一个非常重要的功能就是这边的快捷方式,不能通过快捷键快速打开。所以我们直接放弃了整个左边的侧边栏,而通过右边的侧边栏进行自定义。

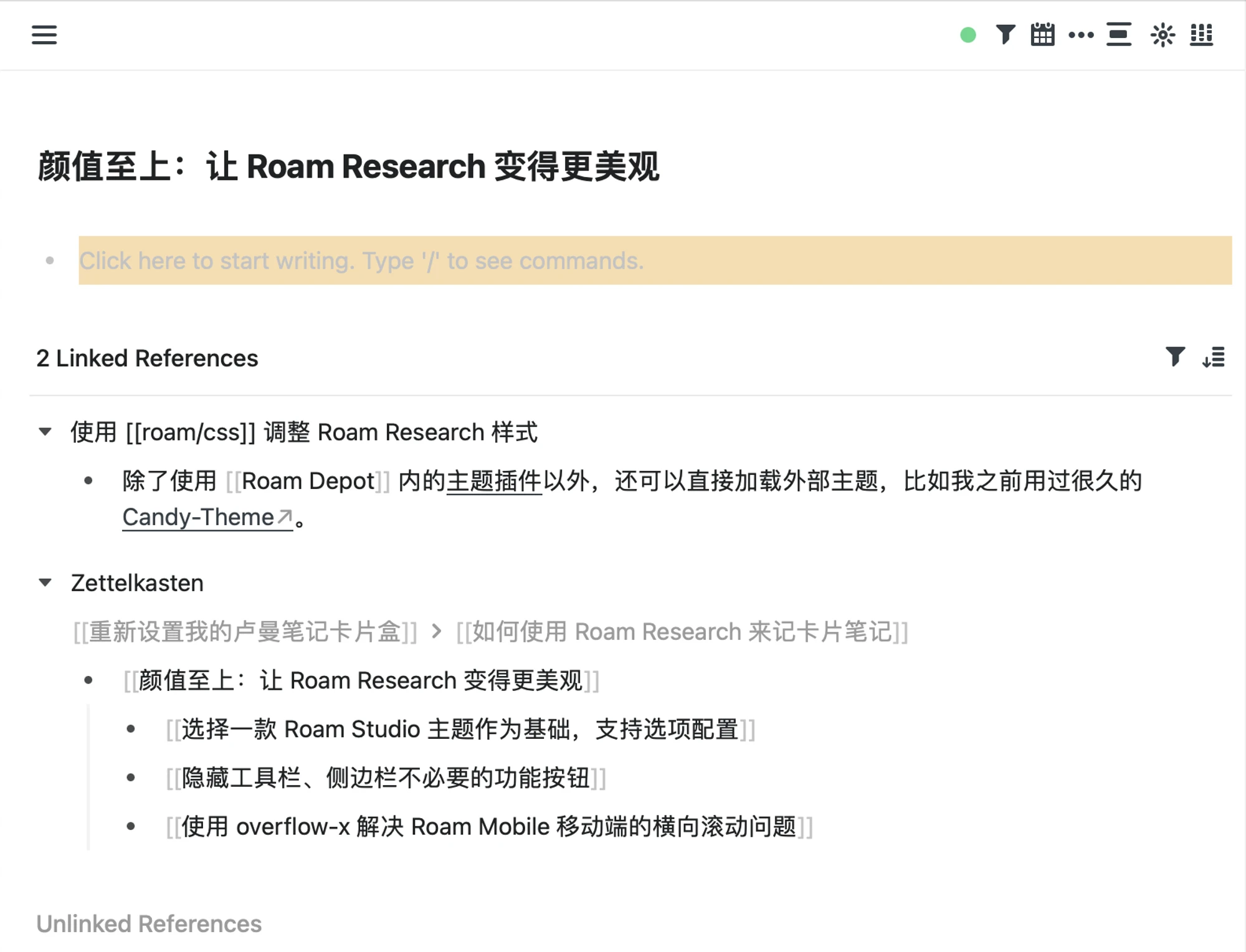
例如,我自己定义了记录、笔记中心和Zettelkasten的入口,通过Vim模式进行快速切换和设置,可以非常快速地打开我想要打开的部分。我想打开NoteHub,只需按下w即可;我想打开我的Zettelkasten,只需按下q即可。然后按下L,即Vim模式中的 hjkl ,我们可以快速调整上下左右和大纲树状层级之间的关系。我们可以看到之前积累的一些卡片,可以对其进行设置。今天讲的内容在之前的设置中都有所积累,例如我提到的 [[“颜值至上”,让Roam Research变得更美观]] 这张卡片。

这里会关联我使用的一些样式以及我需要做的一些必要操作,例如隐藏工具栏和侧边栏,不必要的功能按钮,选择Roam Studio主题作为基础,然后通过配置来修改具体的一些细节。此外,Roam Research移动端存在一个横向滚动的问题,我们可以通过CSS进行快速修正,这也是一个非常核心的点,即当某个需求无法满足时,你可以自定义去完善它,而实现方式也足够简单,因为在Roam Research中,每个块都是一个积木块,所以我们可以在右侧边栏中通过Sidebar页面直接对其进行处理和整合,从而轻松进入 Project、NoteHub和Zettelkasten 等页面。
必不可少的两款 Roam Depot 插件
以下是两款插件,我觉得非常非常有用,如果没有它们,我会特别特别难受。
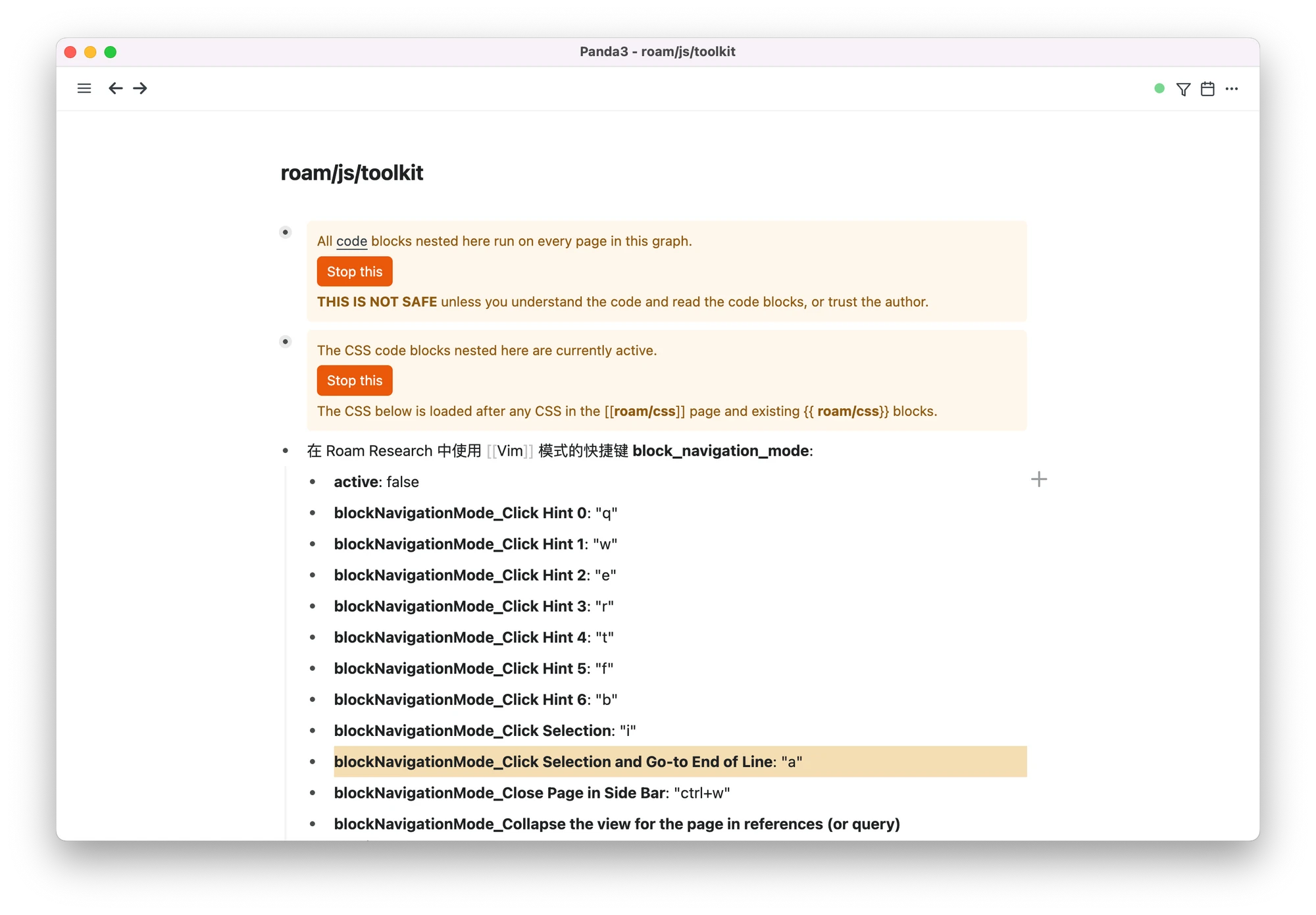
roam/js/toolkit 使用 Vim 快速操作
首先是Toolkit,它是一个快捷键导航工具,使用 roam/js/toolkit 可以开启Vim模式,其中有很多基础的快捷键,比如按I进行编辑,按G回到顶部,按L回到Sidebar,按1进入编辑标题的方式等。再按回车键完成编辑。按V可以按下D进行复制,然后按下P进行粘贴。这些基础操作一旦熟悉,就会变成你的习惯。这些习惯会让你更快地处理其他需要思考的事情,而不是被UI操作所干扰。

下面是快速设置的步骤。我们可以创建一个页面,叫做 roam/js/toolkit 然后粘贴以下 JavaScript 代码,注意需要使用代码块的形式。顺便说一下,在 Roam Research 当中,页面标题的斜杠 / 也是一种命名空间的概念,我们可以把JS和CSS分别放到Roam这个下面。对于 roam/js 来说,可以用有不同的插件。
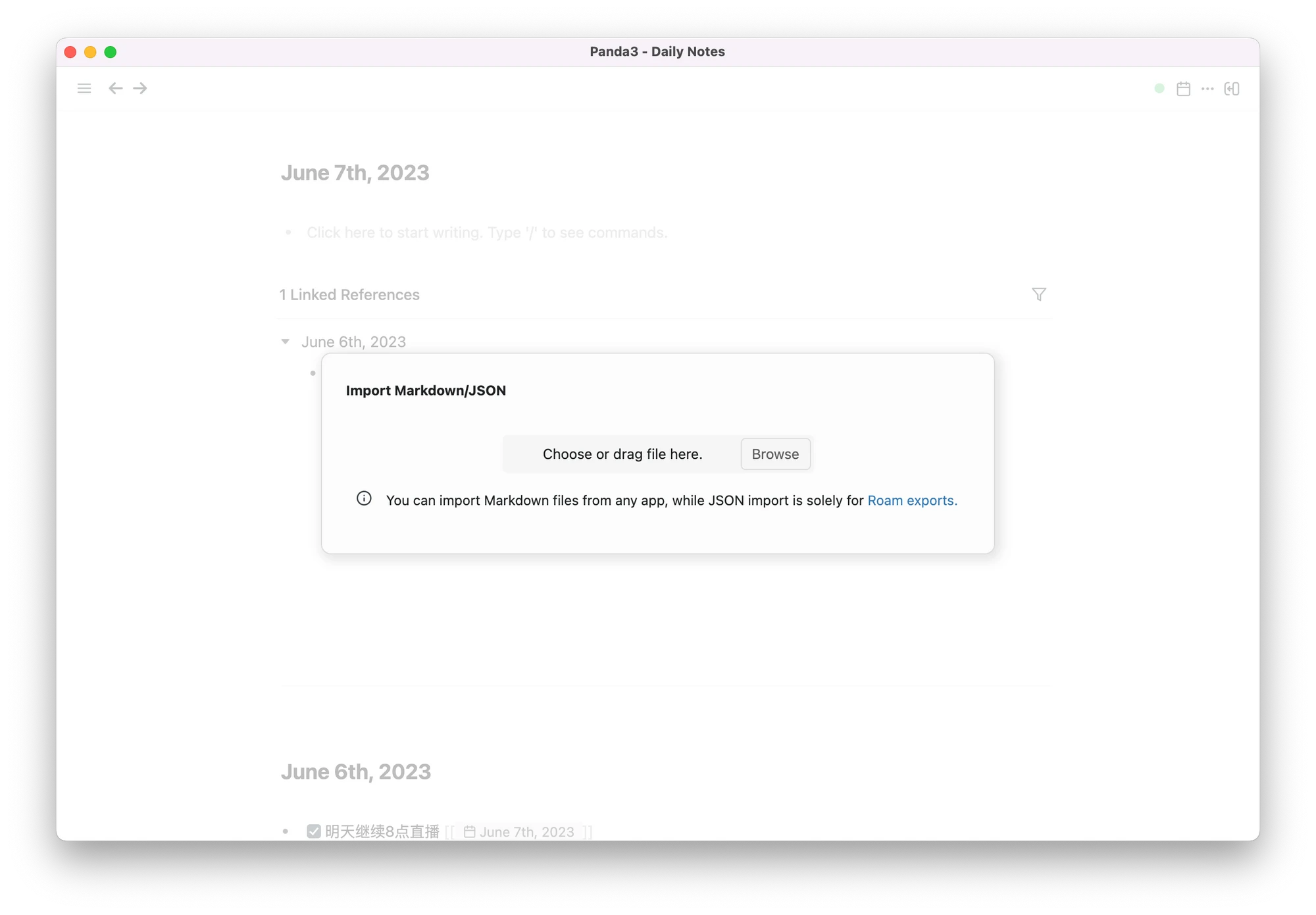
对于 roam/js/toolkit 插件,我自己还做了定制化,包括一些具体的细节优化和快捷键修改。我们可以在右上角直接export一次性导出,变成一个JSON文件。

这个 JSON 文件我会分享给大家,从而你同样也可以非常快速地通过右上角import。打开刚刚下载的JSON文件后,也许会发现 roam/js/toolkit 跟已有页面已经重名了,但是没关系,我们可以依然选择导入,它会将两个页面进行合并,然后导入之后,你就可以看到这边有一个import的标签,下面就是我们所导入的界面。而这个页面当中对应的快捷键和CSS优化都已经发现在这里了。所以我们就点击yes到,现在我们就有了具体的这样一些跳转了。我们可以非常快速的打开侧边栏,通过这种方式直接快速的进行跳转。
roam/js/bulletpaths 思维链路
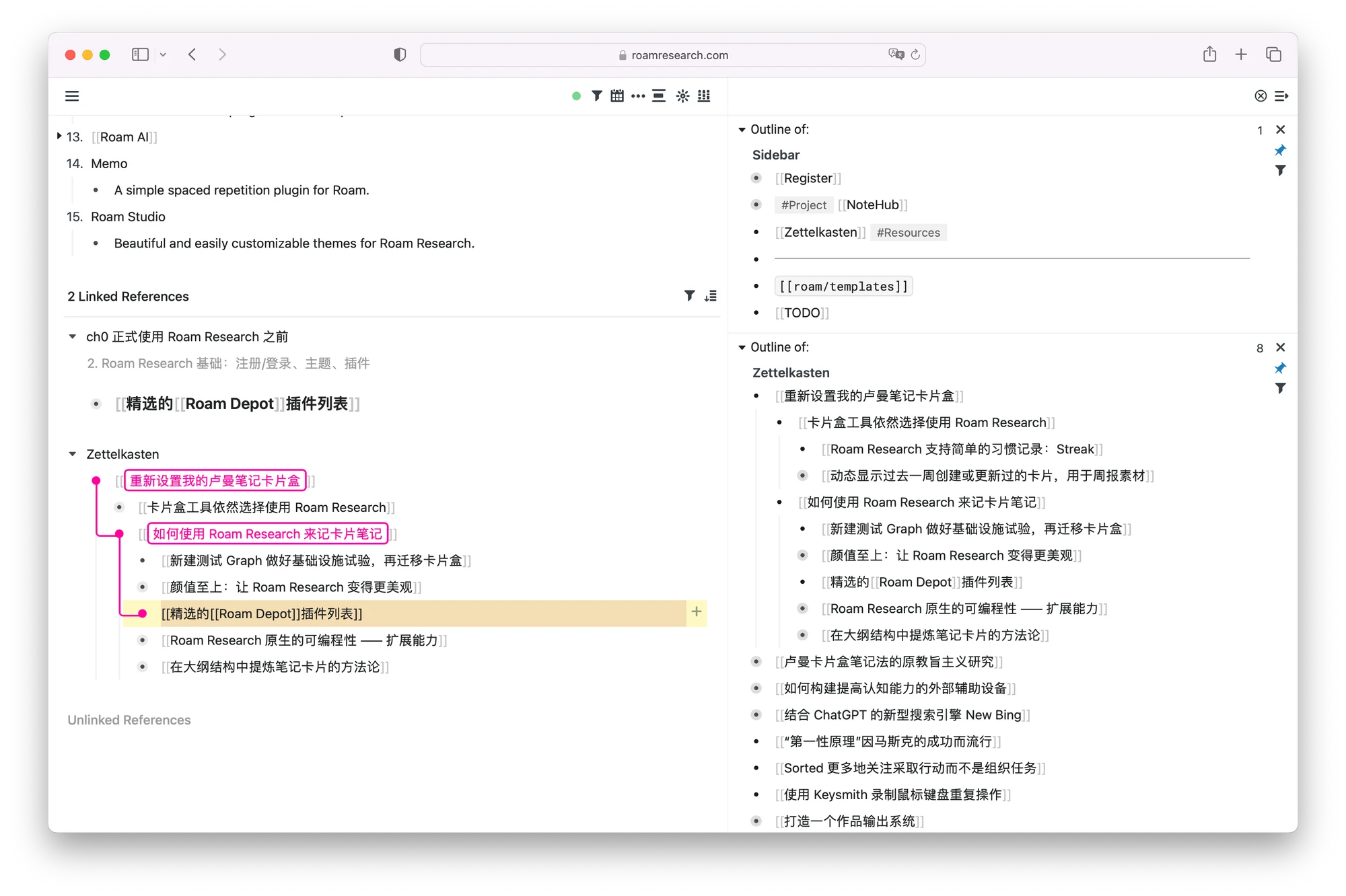
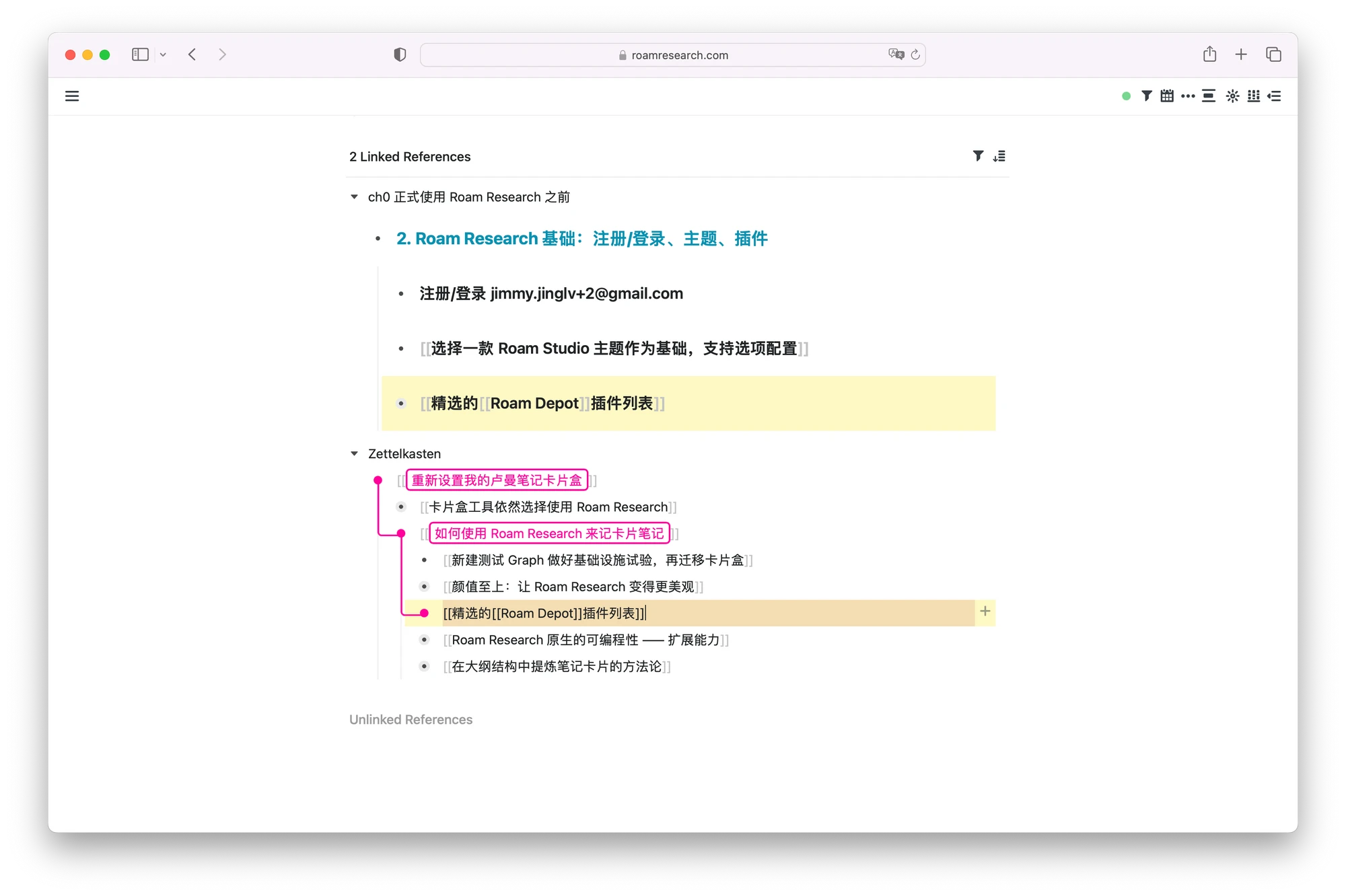
第二款插件是思维链路 roam/js/bulletpaths ,它是当你Focus到某一个Block时看到的彩色链路。比如,当我在写第二章时想要结构化双向链接,我就希望之前的父级-子级的思维链路能够保留下来。
我们可以看一下 [[Zettelkasten]] 这样一个页面。当我们现在正在讲 Roam Research 的插件列表,你会发现它的链路实际上是当我在设置自己的卢曼卡片笔记盒的时候,如何使用让我设置的卡片笔记,我会有这些卡片列表,也就是插件列表。而当我们在这边如果再次看到,这里有两个双向链接的时候,也是非常重要的,就当我们点击它,如果我们展开它,然后我们可以再展开一层,其实在这个里面也有两个非常重要的视觉化效果。

首先是这张卡片所关联的父级卡片,它是怎么关联的,而另外就是黄色的背景,就是当我们在这边展开之后,每一个页面下面的黄色背景,就意味着这个局部的内容是隶属于这两个父级节点当中的部分内容。
这些细节的可视化也是非常重要的。双向链接并不是说显示在一张图上,就是双向链接的,而是在两棵树上,你可以理解成这个节点同时分布在两棵树上面,而这两棵树之间是存在一个平衡关系的,并且通过这样一个节点。这就类似于两棵树,它有两个树叉,叉到了一起,然后形成一个贯通的回路,就像一只小松鼠,它可以从 Zettelkasten 卡片盒这个树跳跃到我正在所做的直播项目这个树上,所以我就可以把这两个部分给串联起来了。这是一个非常小的细节,但是我觉得离开它是绝对不可能的。

以上是我刚刚所说的精选的两个插件,它们对于我来说是必须被设置的。除了这两个以外,其他的内容相对来说可以不安装,但是如果少了这两个,我是绝对无法允许的。
现在你可以使用以下两个 JSON 文件进行快速的设置。回到你的graph,在import把刚刚的这个JSON文件进行导入。导入之后在今日笔记下方这里有一个import的入口,所以我们就点击它,来这边点击允许。允许之后,我们就可以来看一下,它是否有了这样一个可视化的效果。没有就刷新一下,那么有了这样一个层级之后,我们就可以看到这里是我的subtitle1,然后subtitle2。从而这样的可视化就变得非常清楚了。
有了这样一个层级之后,加上Vim模式,我可以非常快便通过 hjkl 和 i 方便地插入内容,也可以非常快速地在不同的数值之间进行跳跃。我可以直接从H1跳到H2跳到H3,可以直接从subtitle2这个树叶的位置,然后直接回到最上级的位置。然后可以进行缩进,直接缩入到subtitle2,然后又可以回到上级。
预告:「第二大脑」数据安全与备份
那么接下来第三部分就留到明天来讲了,就是数据安全和备份。其实在开头,我已经做了本地化的自动备份了,并且给大家演示了 Offline 模式的一个具体用法。还有就是我们要做好云端备份。这里有我在用的一个 GitHub Action 的脚本,具体效果就不给大家演示了。
也有群友@ideapply,他做了一个 Roam Research 的备份脚本 https://github.com/ideapply/RoamFirebaseBackup ,甚至能够备份 Roam Research 所有的附件,包括图片和 PDF。应该是相对来说更好的一个方案。
而另外就是我们在备份之后,其实也可以做一个共享发布。这个我们就留到后续再来说。甚至可以通过 GitBook 来进行一个公开发布,所以我们可以做 SEO,搜索引擎也可以搜索内容。
最后,GitBook 最近出了 AI 检索对话功能,这也就意味着,大家共创的这个 graph 也有了 AI 加持。大家可以通过提问的方式进行交互,所以这是一种机器智慧。好,那么由于时间有限,这个彩蛋环节可能就不做演示了,我们就作为以后的例行节目再来揭晓。
探索漫游的知识创作流程
首先,我觉得这个系列的直播肯定不是为了所谓的流量或者其他一些目的。我做这个直播是为了逼迫自己快速输出和创作内容。通过这个直播方式我也想开始并继续坚持。如果我能坚持第一天,那么我希望我能坚持第二天,第三天,一直到第二十一天,最后我们做一个完美的收官。
我也想检验自己的音视频输出能力,能否非常快速地将视频转换成图文。虽然图文和视频都各自有其优点,但现在显而易见的是,视频的缺点在于我们无法快速地跳到自己想看的位置。因此,通过 BibiGPT 等 AI 工具,我们能够直接跳到自己想看的位置,或者由 BibiGPT AI 先来进行一次性的总结,然后我们再来判断这个视频是否是自己感兴趣的。这些都是从消费者的角度来考虑的。

对于创作者,也就是我尝试开始的这个直播系列,我们来探索一下:在创作者端能否通过 AI 快速输出来提高创作效率?
视频其实是一种草稿。我在 B 站发出来的视频其实都是我随手录的,没有非常详细的脚本,也没有非常精良的制作,实际上都属于我的一个草稿,一个半成品。但是在 Tiago 打造的《第二大脑》这本书中,也重点提到了,我们要做 WIPs 中间产物的封包。
虽然我们现在即时输出的是草稿,但也值得尽早地分享出来,然后去与大家讨论,又会产生新的想法,从而你可以更好地去迭代自己的产品或灵感。灵感或草稿并没有那么重要,重要的是,你可以借助这些草稿获得一些新的反馈,从而让它打磨得更好。
今天的视频就到这里了,让我们明天再见,希望我能坚持 21 天,养成一个习惯,逼迫自己搞定自己的知识创作流程。下期再见,拜拜!
- 小报童专栏:[序章:为什么都 2023 年了,我还在用 Roam Research 写笔记?] https://xiaobot.net/post/4341a4d6-ee27-4cda-960c-a6c2d0c02718
- 插件的 JSON 配置文件:https://github.com/JimmyLv/roam-productivity/tree/master/assets/ch0