Contents
We humans have always felt the need to get better acquainted with ourselves and the world around us. When subjective thoughts and feelings didn’t provide good enough answers to the big question of who we are, we turned to more objective sources like personal data.
We collect data about everything to gain scientifically proven facts about the context of our world and ourselves.
In this article we cover:
- The Quantified Self (QS) Movement
- Applications of the QS Movement
- UX best practices in self-tracking apps
- Data visualization principles in self- tracking apps
Track yourself to know yourself: The Quantified Self Movement
A movement has even emerged from the latter, the QS Movement, which incorporates technology into data collection on aspects of a person’s daily life. The movement’s lead figure Gary Wolf described quantified self as “self-knowledge through self-tracking with technology”.
Wearable sensor technologies and wireless communication with our devices let us turn almost everything we do into data. We can self-track the way we eat, sleep, breathe, exercise, work and yup, we can even journal our bowel movements. 💩
![]()
Applications of the QS Movement and self-tracking
Self-tracking apps aim at a higher purpose than simply showing fun facts about your biological processes. More specifically, they strive to help users through objective data.
Learning more about our physical or mental health, habits and performance should help us. In turn, that aids us in living a more fulfilling life and prevents future problems like illnesses or injuries. To find the right kind of supplements, you can check here and get to the right path of fitness.
By no coincidence, healthcare innovations and wellness app developments comprise a major application area of QS.
It also contributes to improving personal or professional productivity by helping users keep track of what they do during the workday, and how and with whom they spend their time with.
Many of these apps interconnect, letting them provide users a bigger picture of their health patterns and personal development throughout time.

Due to the huge amount of data that users generate on a daily basis with their self-tracking apps, quantified self is becoming a major component of “big data science”.
Datasets streaming from these applications become the perfect basis for data analysis, which could help predict health patterns. The utilization of big data offers the insurance industry and many others a range of new opportunities.
5 UX best practices in self-tracking apps
Several startups and big companies such as Nike and FitBit occupy the market of self-tracking and healthcare apps. But what makes one successful, really? We collected some good examples and summarized a few best practices to help you build a truly successful self-tracking app.
1. Provide valuable data to your users
The ability to create useful, actionable conclusions in the context of a person’s life makes up a central feature of a successful self-tracking application. But what makes data useful?
- First, users must understand it immediately: Most users have only basic knowledge in interpreting data-based results. Avoid medical jargon and complicated statistics. Translate terms and information into their own language and simplify it as much as possible.
- Second, users must have the ability relate to and act on it. “Okay, so what do all these numbers mean for me? What do I have to do now?” they will ask. Your app should answer these questions. How? Personalized information forms the key here. A piece of data makes sense only if put in the context of their own lives. Compare it to their historical data or give them a forecast about their future prospects.
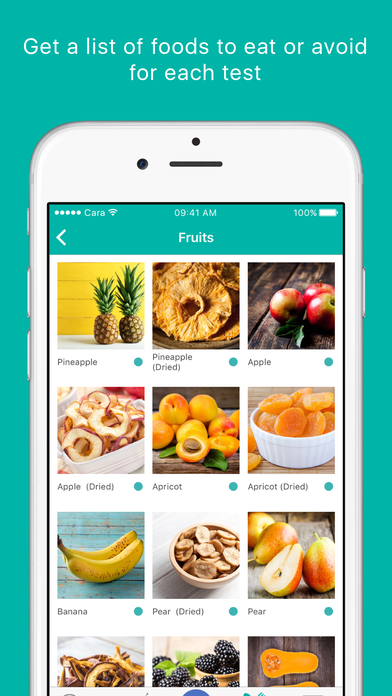
Pedometer apps provide a good example. Below, 2,285 steps as a number would not mean anything to a user in itself. Comparing how many steps they took in the last couple of days and what it means in terms of their fitness goals provides valuable information. Have they reached the target number? Have they burned the right number of calories?

Remember, self-tracking should help users learn more about themselves. So they will want to track and see metrics they want in the quickest and easiest way.
2. Help build good habits
If a behavior becomes very frequent and well-practiced, it becomes a habit. The brain forms habits as shortcuts between a stimulus and a response. As a result, they become unconscious, automatic, fast and robust.
They form the default mode of our brain because it makes our operation very energy-efficient. In contrast, conscious thinking consumes a lot of cognitive energy. When that energy runs out, habits retake their place.
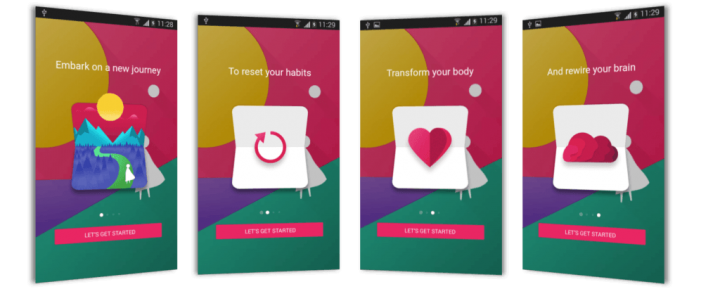
Habits get wired deeply in our brain, so developing and changing them comes with great difficulty. But not impossible. Some apps try, for example Fabulous. This app uses behavioral economics to help you build new and healthy routines.
The app builds around the concept of “journeys”. Each journey allows you to set a routine up in small steps. For example: Drink a glass of water upon waking up. Over time, it adds more habits, chaining them together to create a complete routine.
An alarm (stimulus) triggers each routine (behavior) at a user-specified time. You can also customize routines and add habits you choose.

3. Create a smooth user journey
To make something a habit, you have to create shortcuts and find the fastest route between the stimulus and the action. In terms of self-tracking apps, it means you have to create a frictionless experience for users in order to use your app regularly. We at our UX company use these methods to design a smooth user journey.
Skip the long login processes; the app simply must load as quickly as possible. Bring users right to their dashboard where they can see their current status and the data they want most. (We’ll talk about good dashboard design a bit later below).
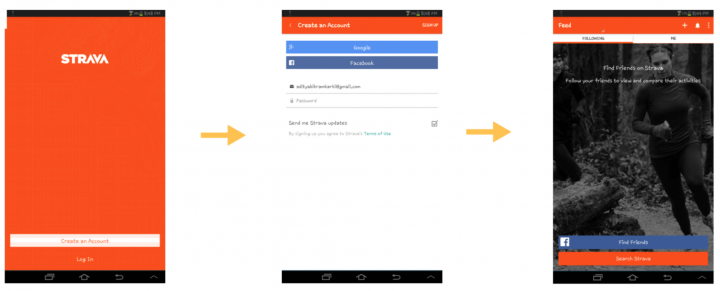
During onboarding, ask only a couple of the most important questions to learn more about your user to customize settings. Ask the rest and offer extra features where they become relevant in a particular situation. In Strava, you can share your results with a running community once you finish, but this feature only comes up when it becomes relevant.
After they are in, bring them right where they need to perform a certain action. Make the learning curve as steep as possible so behavior can turn into a routine. We wrote about creating better onboarding experiences in this post.

4. Create an engaging experience for motivation
Gamification represents a huge movement among self-tracking apps. A wide variety of self-tracking technologies allows users to turn everyday activities into games by awarding points or monetary value as encouragement. Some also provide opportunities to build a community, share results and compete with other users.
Rehabilitation and physiotherapy, an area where the motivation to do daily exercises holds the key to recovery, represents one particular area to apply gamification with big potential.
Patient motivation can easily decrease for many reasons: post-injury depression, pain, lack of education about the importance of physical activity etc. Some apps serving these needs already use gamification to distract users’ attention from these negative feelings and provide them with some positivity.

5. Create features that fit your audience
Finding the right balance between generic features and personalization presents the biggest challenge in self-tracking apps. All our different personalities, bodies, lifestyles, routines and habits make it hard to tell what works for one person or another. User research can reveal and validate feature ideas the most efficiently.
We mentioned earlier that showing the right data in the right format holds the key. Let’s see some UX best practices for data visualization in your self-tracking app dashboards.
Data visualization principles in self-tracking apps: What makes them successful?
Here we collected some best practices to help you enhance user experience through data visualization techniques.
Data dashboards form the central part of QS applications. They mainly aim to preview all the important information the user cares about at a glance and direct their attention to parts where they need to take action.
Self-tracking apps with good UX also give tips about what specific action users need to take if they have sufficient historical data for these kinds of estimations.
So what makes a good data dashboard?
They have a clear purpose
You need to clearly state what purpose the dashboard should serve and what the users need to see. Do they want the current status of some metric or the real-time deviations of data?
Do they need to act quickly and efficiently based on this data? These operational dashboards provide data aimed at driving immediate actions.
But we can delay actions as well when a need for more in-depth analysis of decision making arises. Analytical dashboards contain less time-sensitive data showing trends and complex interactions.
Whichever you choose, it depends on the use case and the role of the user. Many self-tracking apps combine the two.
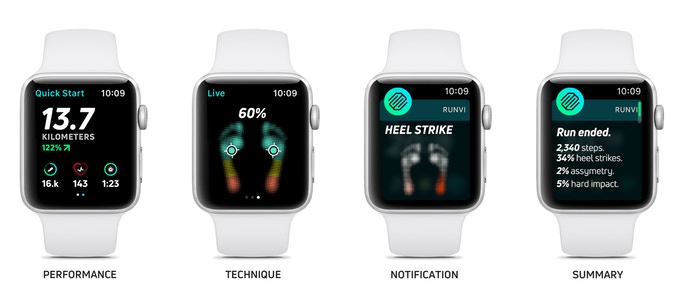
The RUNVI company creates a smart insole with built-in pressure sensors and accelerometers to analyze running technique and overall performance. Their app has both operational and analytical dashboards.
One shows real-time data completed with an AI-based system that gives personalized voice and audio feedback. When you finish training, you can track back your performance data for more analysis.

They have a clear meaning
Consistency in data formats and naming conventions makes up another crucial part of clear data visualization. Keep the same framework throughout the whole app to ensure users can extract important information quickly wherever they go.
They have a clear layout
Data visualization becomes a complex task when it comes to designing dashboards since you’ll work with different types of information that require different layouts. You must strike a fine balance between making your charts engaging yet understandable.
You can easily choose the wrong chart type if you go overboard with engagement. That can lead to the wrong interpretation of the data. On the other hand, your design can go stale by staying with default visualizations.
A lot comes down to what your audience already knows and how much knowledge they have on the topic, as well as on data interpretation.

To help you choose the right type of chart, ask yourself these questions:
- How many variables do you want to show in a single chart?
- How many data points do we need to display for each variable?
- Will you display values over a period of time or among items or groups?
Some design principles really merit consideration when designing dashboards:
- Arrange information in a hierarchy that reflects importance. Put the most important info in top left corner, following our left-to-right reading pattern. Unless you are designing for a market which doesn’t, of course.
- Minimize the amount of data. It gets tempting to show all the information your app can track, but an excess can easily overwhelm users. Stick with five to seven data types and summarize information as much as possible in one screen with minimum scrolling.
- Minimize interactions: If charts depend on one another, don’t divide them visually and force the user to go back and forth to interpret data. Place them so the user can scan them in a continuous flow. However, you can use interactions to surface secondary information whenever the user needs to, but keep primary info in front.
- Use enough white space. Too much data can confuse; unreadable text leads to information loss.
- Users expect that the content they see will relate to their individual needs. Personalization and customization techniques can help ensure that users see what matters to them.
The critique of the Quantified Self Movement
As usual, no trend goes without its opposite. Two of the main critiques that affect the QS Movement arise in data privacy and data fetishism.
Data privacy
This refers to the usage and protection of all the data generated by self-tracking apps which commercial, governmental, research and marketing agencies can often access. Certainly, regulating the usage of this data is gaining ever more importance as the apps store more personal information about our health.

Data fetishism
The satisfaction and sense of achievement that numerical data offers can entice some self-trackers. Critics claim that data in this sense becomes simplistic and reductionist of more complex medical phenomena, and could completely redefine the meaning of health and doctor-patient dynamics.
It also questions the level of health literacy among self-trackers, aka people’s competencies to access, understand and apply health information in order to make decisions in their everyday lives.
People tend to focus on the data collecting stage, while overlooking analysis and interpretation because they lack the necessary skills.
Summary: How to create successful UX in self-tracking apps
The most important things to do to create a successful self-tracking app:
- Provide valuable data
- Help build good habits
- Create a smooth user journey
- Create an engaging experience for more motivation
- Find a good balance between generic and customizable features
For data visualization:
- Have a clear purpose in your dash
- Keep data and naming consistent
- Create a clear layout
- Minimize the amount of data and interactions
We hope you find this article useful. If you have any feedback, please share it with us in the comment section below.
Is there more?
Check out our free e-book, the Product Manager’s Guide to UX Design. In it, we describe the basics of our UX process.
Our CEO David Pasztor actually wrote a whole book about it as well. Buy the hard copy Product Design book today – with free shipping to Europe and the US.
Want to receive UX and product design content every week? Sign up for our newsletter.
More into in-person learning. Reach out to if you are thinking about organizing an in-house UX training for your team. We sure have some ideas! 😉
 Contact
Contact



